Creating a new Docker Image/container from existing Container

And run the new container.
Step 1: Create an initial Base Container – for an App
▪️ Let’s get started by creating a running container.
▪️ So that we don’t get bogged down in the details of any particular container,
▪️ We can use nginx.
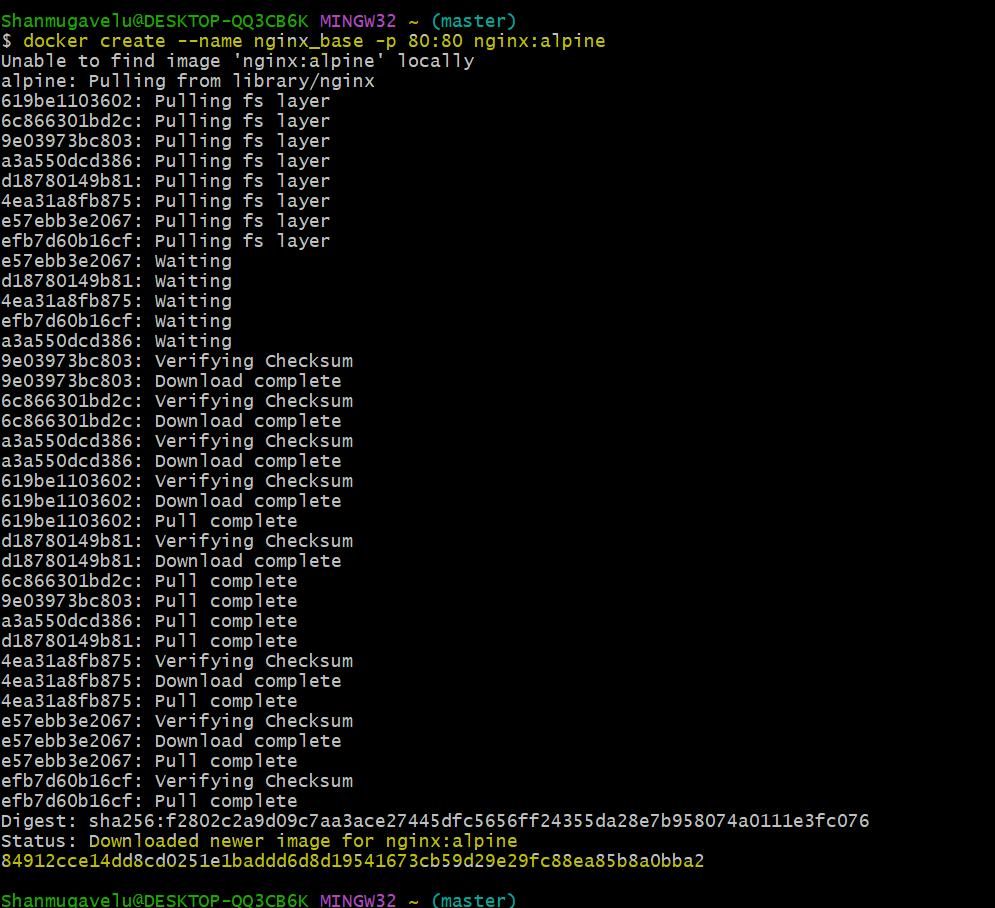
▪️ The Docker create command will create a new container.
|
1 |
docker create --name nginx_base -p 80:80 nginx:alpine |
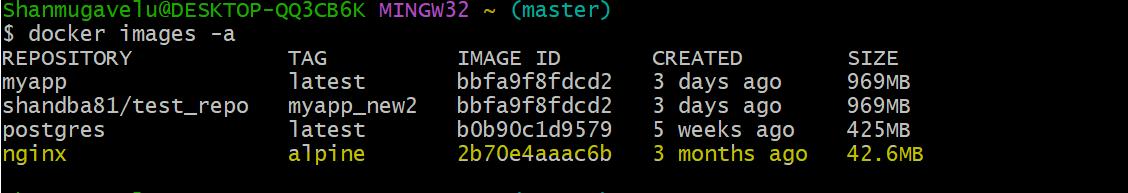
Step 2: Inspect Images
▪️ If you look at the list of images on your system
▪️ You will now see the nginx:alpine image:
docker images -a

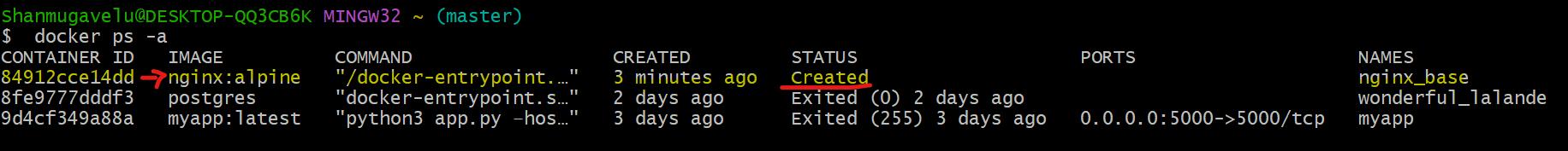
Step 3: Inspect Containers- created but not started.
▪️ Note here that the container is not running.
▪️ So, you won’t see it in the container list unless you use the -a flag (-a is for all).

Step 4: Start the container – which should expose port 80.
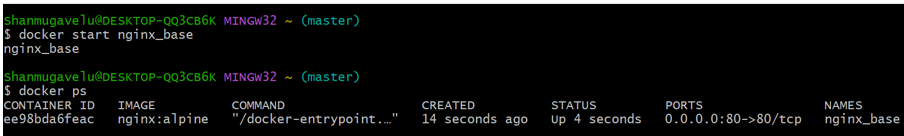
▪️ Let’s start the container and see what happens.
|
1 2 |
$ docker start nginx_base nginx_base |
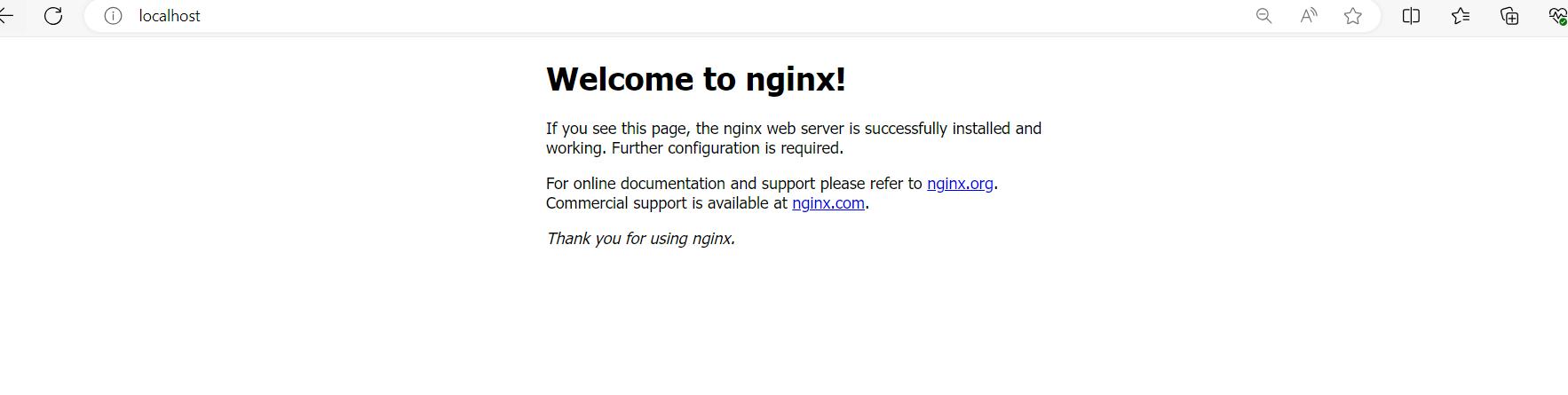
Step 5: Access the container App – from browser with localhost:
▪️ The browser will show the default message “Welcome to nginx”

Step 6: Modify the Running Container – by creating index.html.
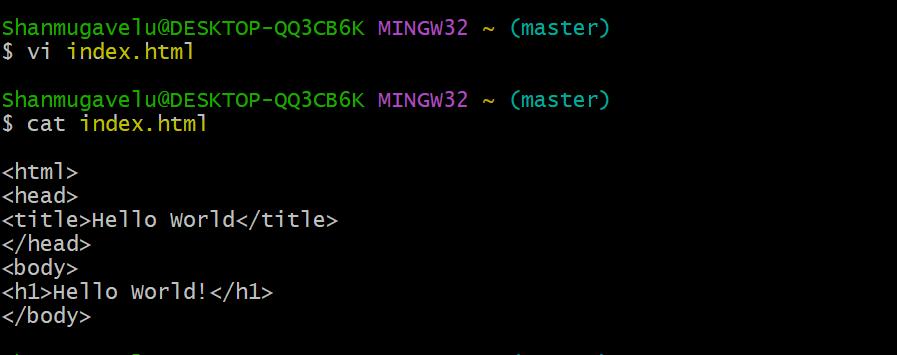
▪️ Create a file index.html with content “Hello World” in the local directory in local host.
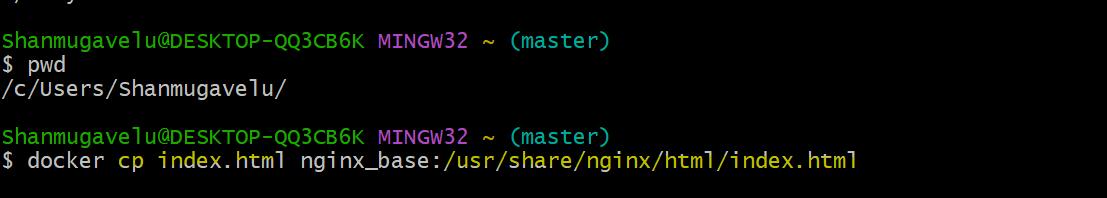
▪️ And copy this file into container location /usr/share/nginx/html/index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
$ pwd /c/Users/Shanmugavelu/ Check the file in the container by connecting to container à before copy. -------------------------------------------------------------------------- $ winpty docker exec -it nginx_base sh / # / # cd /usr/share/nginx/html/ /usr/share/nginx/html # ls -ltr total 8 -rw-r--r-- 1 root root 615 Feb 14 16:20 index.html -rw-r--r-- 1 root root 497 Feb 14 16:20 50x.html /usr/share/nginx/html # /usr/share/nginx/html # cat index.html <!DOCTYPE html> <html> <head> <title>Welcome to nginx!</title> <style> html { color-scheme: light dark; } body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> <h1>Welcome to nginx!</h1> <p>If you see this page, the nginx web server is successfully installed and working. Further configuration is required.</p> <p>For online documentation and support please refer to <a href="http://nginx.org/">nginx.org</a>.<br/> Commercial support is available at <a href="http://nginx.com/">nginx.com</a>.</p> <p><em>Thank you for using nginx.</em></p> </body> </html> $ docker cp index.html nginx_base:/usr/share/nginx/html/index.html |
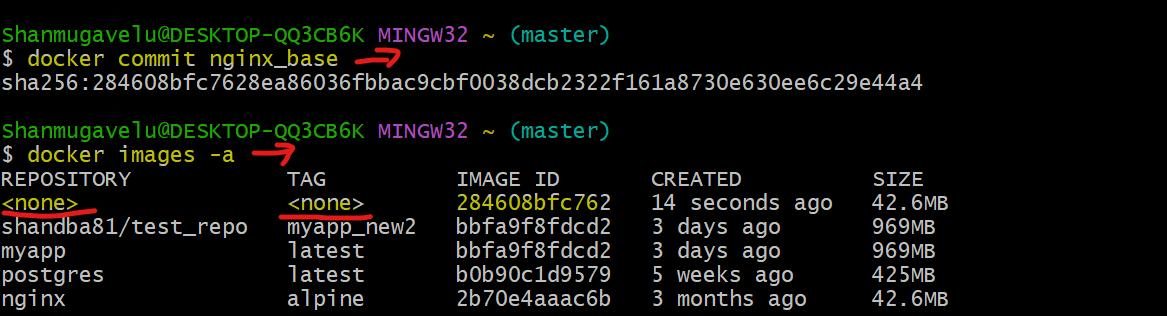
Step 7: Commit the Running Container nginx_base.
▪️ Create a new image using the commit command.
$ docker commit nginx_base
sha256:284608bfc7628ea86036fbbac9cbf0038dcb2322f161a8730e630ee6c29e44a4

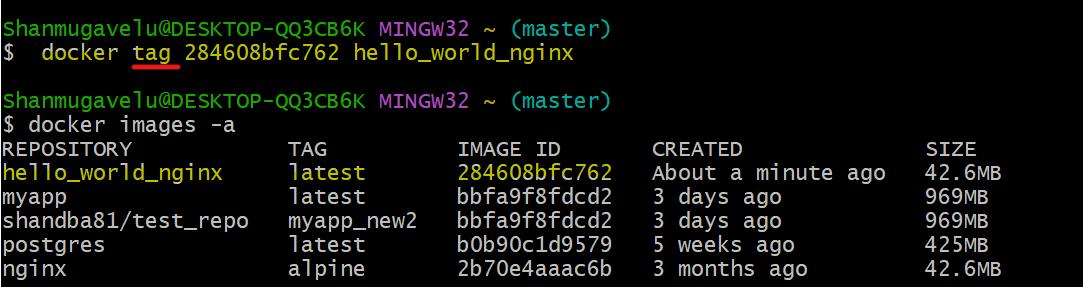
Step 8: Create the TAG for the newly created image:
docker tag 284608bfc762 hello_world_nginx
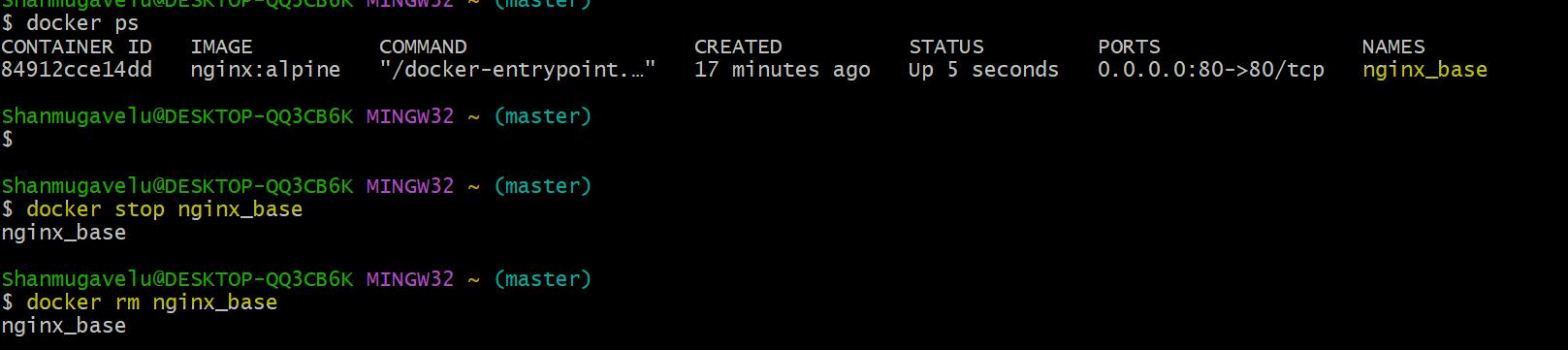
 Step 9: Stop and remove the initial base container which is running.
Step 9: Stop and remove the initial base container which is running.
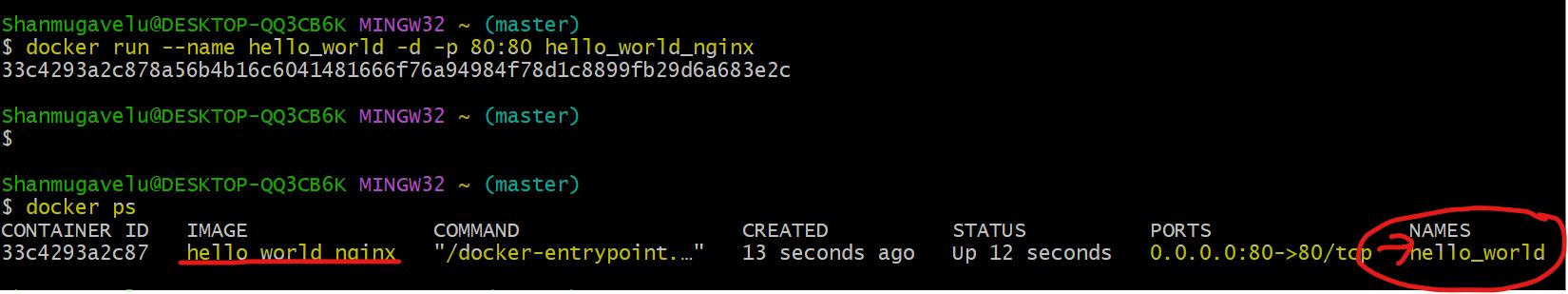
 Step 10: Start the new App container with the new image.
Step 10: Start the new App container with the new image.
▪️ Create and start the new container using the run command.
docker run –name hello_world -p 80:80 hello_world_nginx

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Shanmugavelu@DESKTOP-QQ3CB6K MINGW32 ~ (master) $ docker run --name hello_world_cont -d -p 80:80 hello_world_nginx 38a152f386311ae2453b1297e78a0a536b08738ae1fcf70c392b0564cc909704 Shanmugavelu@DESKTOP-QQ3CB6K MINGW32 ~ (master) $ docker start hello_world_cont hello_world_cont Shanmugavelu@DESKTOP-QQ3CB6K MINGW32 ~ (master) $ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 38a152f38631 hello_world_nginx "/docker-entrypoint.…" 37 seconds ago Up 36 seconds 0.0.0.0:80->80/tcp hello_world_cont Shanmugavelu@DESKTOP-QQ3CB6K MINGW32 ~ (master) $ |
Step 11: Access the new App container.
from browser with localhost:
▪️ The browser will show the new message “Hello World”
▪️ This is as per modified container image, where we added the index.html with “Hello World” message.
 Drawbacks of Using Docker Containers
Drawbacks of Using Docker Containers
Some of the drawbacks of using Docker containers include:
👉 Security concerns:
Containers share the host operating system, so if a container is compromised, the host can also be affected. This is why proper measures must be taken to ensure the security of containers.
👉 Limited Resource Management:
Containers rely on the host for resource management, so there may be limitations on the resources available to each container, such as CPU, memory, and storage.
👉 Networking Complexity:
Networking between containers can be complex, especially in multi-host deployments.
👉 Persistent Storage:
Persistent storage can be a challenge with containers, as containers are ephemeral by nature and data can be lost when a container is deleted or recreated.
👉 Scalability:
Scaling containers can be difficult, as each container runs in isolation, and multiple containers must be coordinated to scale an application.
👉 Support for Legacy Applications:
Legacy applications that are not designed to run in containers may not work well in a containerized environment.
These are some of the challenges that can be faced while using Docker containers, but with proper planning and management, these challenges can be overcome to achieve the benefits of containerization.
Author : Venkat Vinod Kumar Siram
LinkedIn : https://www.linkedin.com/in/vinodsiram/
Assisted by Shanmugavel
Thank you for giving your valuable time to read the above information. Please click here to subscribe for further updates.
KTExperts is always active on social media platforms.
Facebook : https://www.facebook.com/ktexperts
LinkedIn : https://www.linkedin.com/company/ktexperts/
Twitter : https://twitter.com/ktexpertsadmin
YouTube : https://www.youtube.com/c/ktexperts
Instagram : https://www.instagram.com/knowledgesharingplatform
Note: Please test scripts in Non Prod before trying in Production.