Dear Readers,
In this article,we will see
- Create S3 Bucket by making it public.
- Enable Static Website Hosting and give file names(index.html.txt & error.html.txt).
- Create files with same names and put some content.
- Upload two files in S3 bucket.
- Copy Static Website URL.
- Search static website URL in browser(can see webpage).

Static Website
A static website delivers content in the same format in which it is stored. No server-side code execution is required.
For example, if a static website consists of HTML documents displaying images, it delivers the HTML and image as-is to the browser, without altering the contents of the files.
Static websites can be delivered to web browsers on desktops, tablets, or mobile devices. They usually consist of a mix of HTML documents, images, videos, CSS style sheets, and JavaScript files.
Static website hosting on Amazon S3 is one of the very popular use cases of Amazon S3. It allows you to host an entire static website and on very low cost. Amazon S3 is a highly available and scalable hosting solution.
Amazon S3 is designed to deliver 99.999999999% durability and scale for trillions of objects worldwide
static websites only contain static resources like HTML, images, java script, CSS, and fonts etc. Static web hosting does not contain server-side processing or scripting.
Marketing websites
Product landing pages
Microsites that display the same content to all users
Team homepages
A static website delivers exactly the same content on each request because pages are stored in file storage. With no dynamic manipulation of content at runtime. Which makes the static website much faster in comparison to the dynamic websites.
Website Endpoints
Every website must have a URL or an IP address to access the website over the internet. To host a static website on Amazon S3 you need to create an S3 bucket. And that bucket will have the public read access.
First, we need to AWS Console page by using below link.
https://aws.amazon.com/console/
Click on sign in to Console button. Logging to aws account
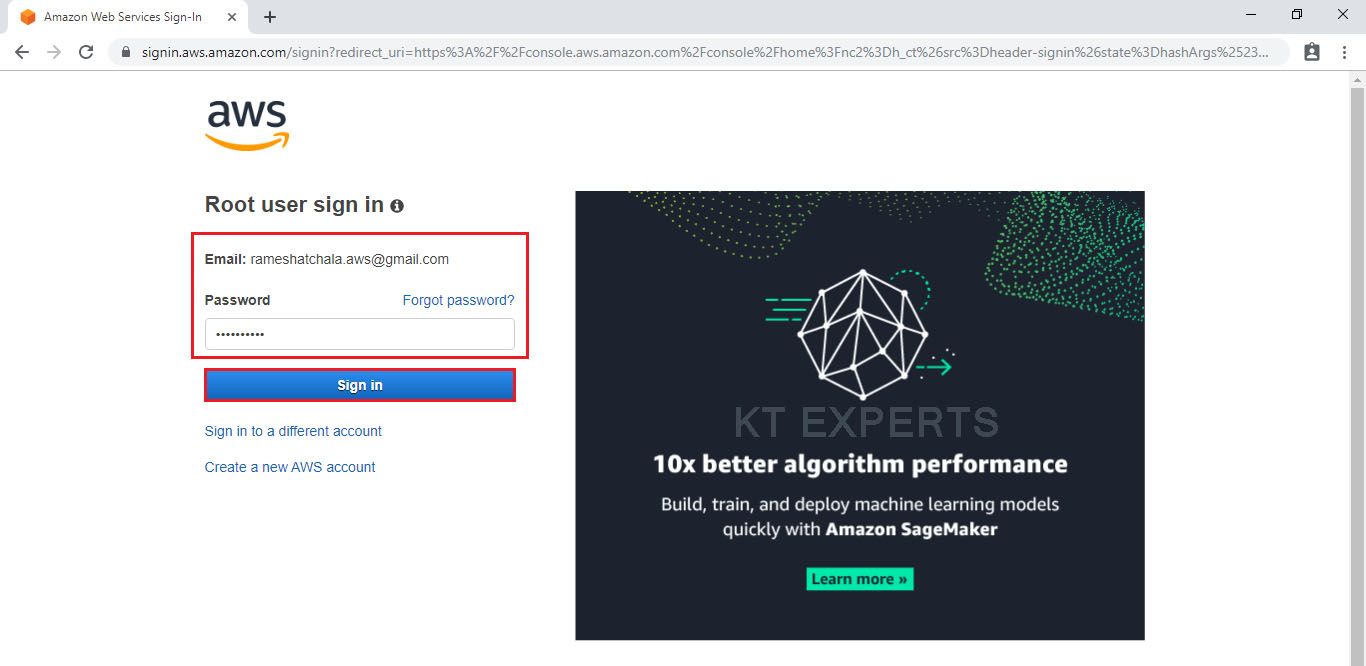
Logging to aws account
Provide username and password then click on sign in.

Enter to AWS Management Console
We can see the AWS Management Console Dashboard.

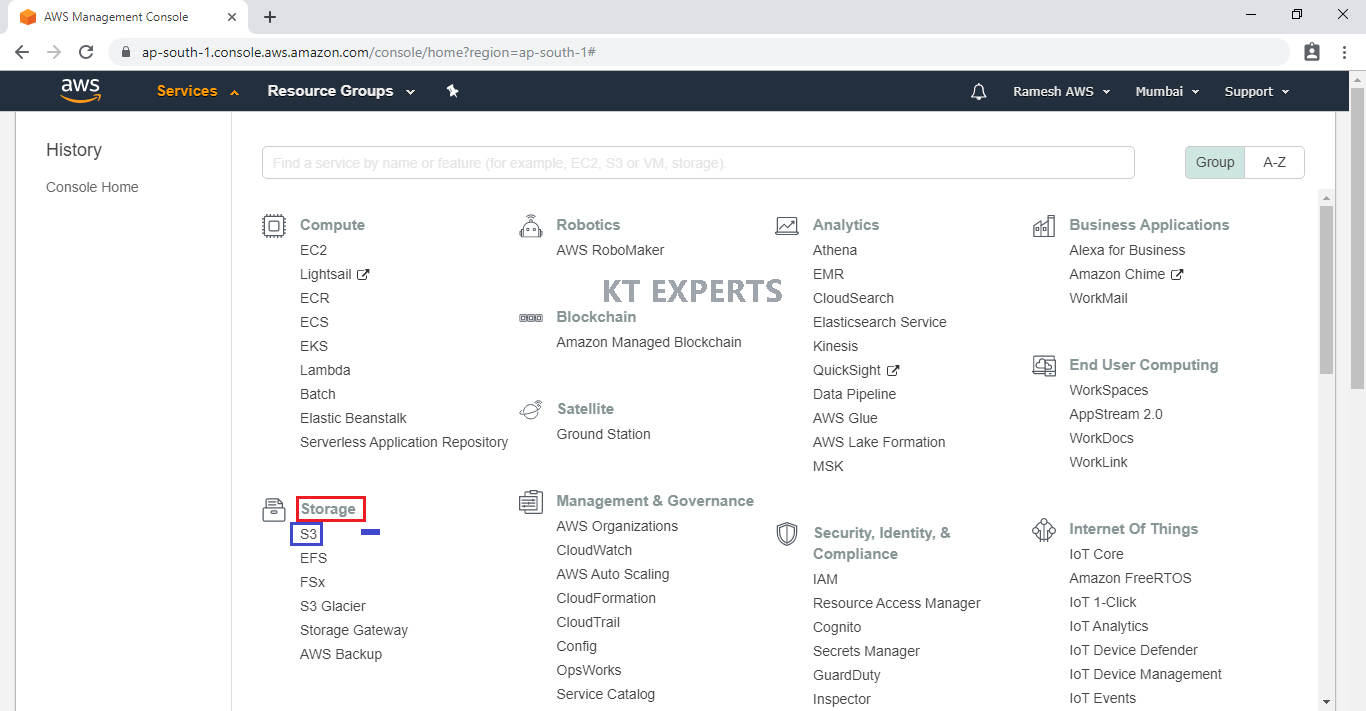
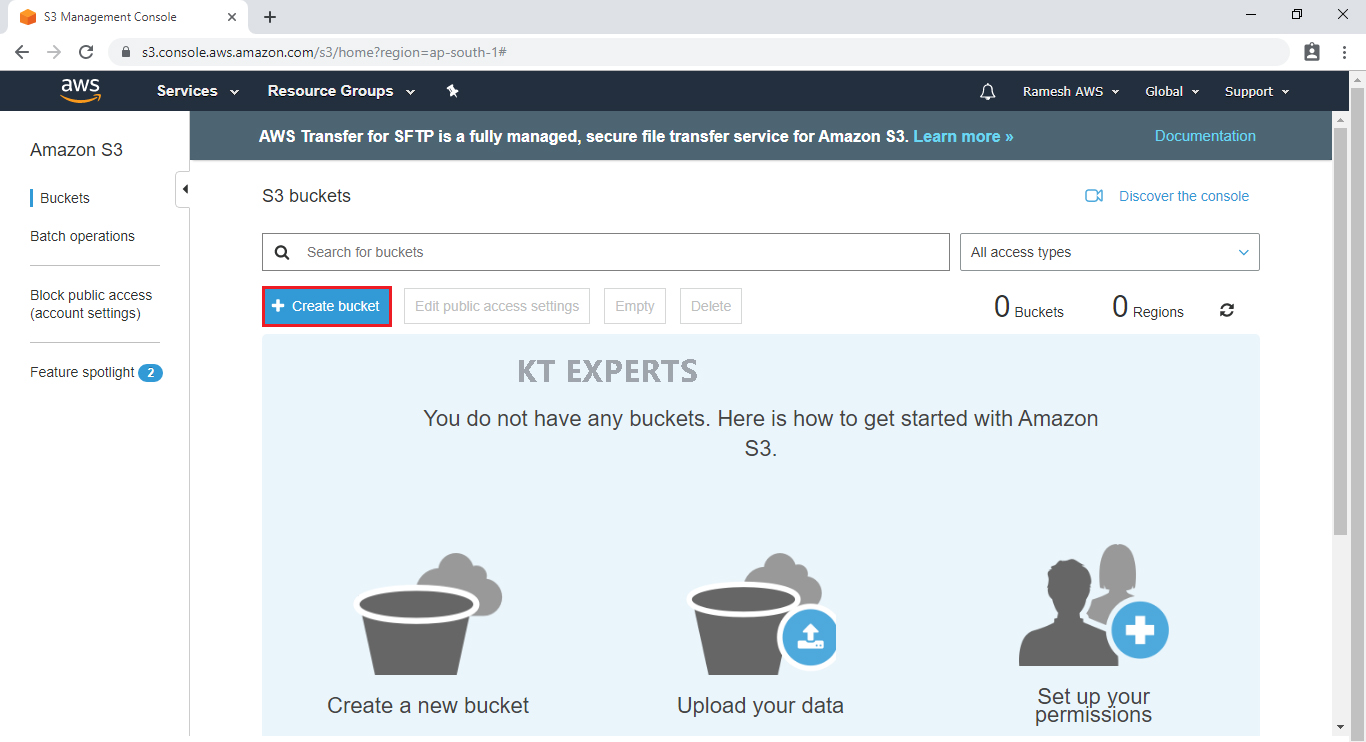
Go to Services, under the storage module click on S3 service to open.

Create S3 Bucket
Click on Create Bucket.

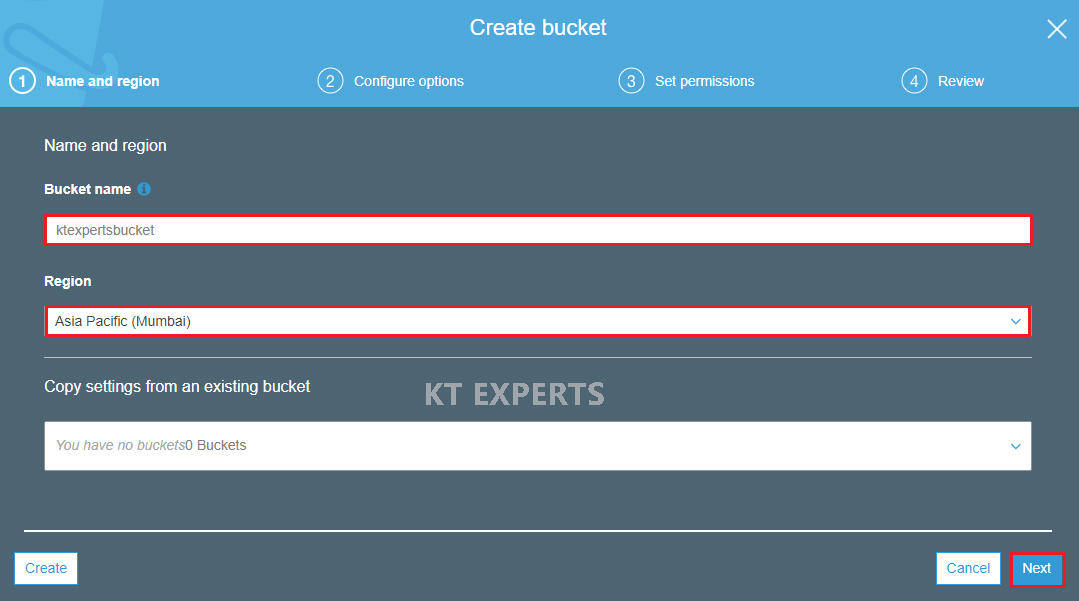
Provide the bucket name must be globally unique across all existing bucket name in Amazon S3
In the Bucket name field we need to follow some guidelines
The bucket name can be between 3 and 63 characters long, and can contain only lower-case characters, numbers, periods, and dashes.
The bucket name must start with a lowercase letter or number.
The bucket name cannot contain underscores, end with a dash, have consecutive periods, or use dashes adjacent to periods.
The bucket name cannot be formatted as an IP address (192.81.800.24).
After you have created a bucket, you can’t change its Region.
In Region, Choose required region.

Click on Next.

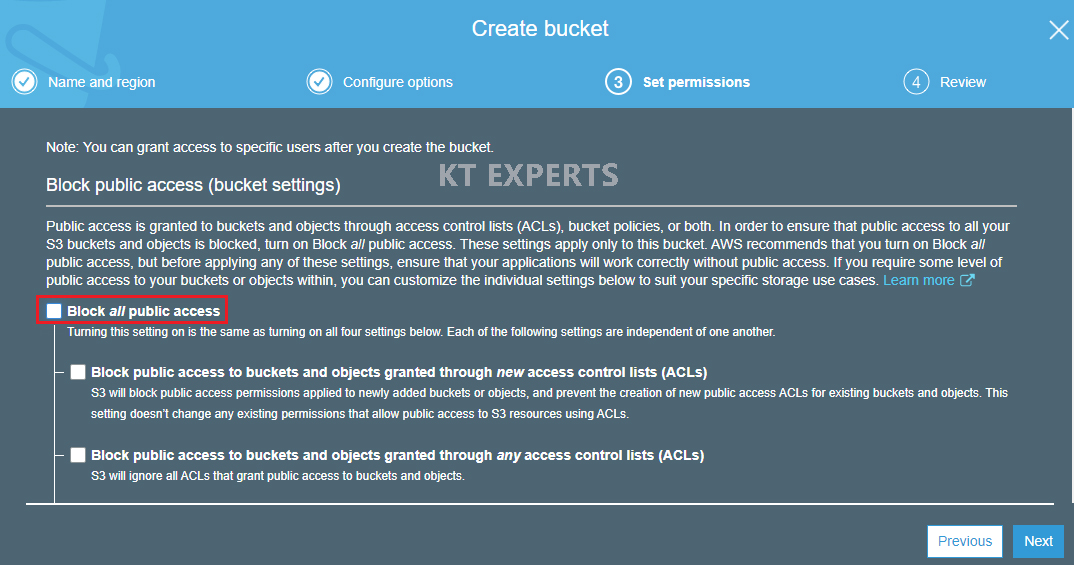
Make bucket to public
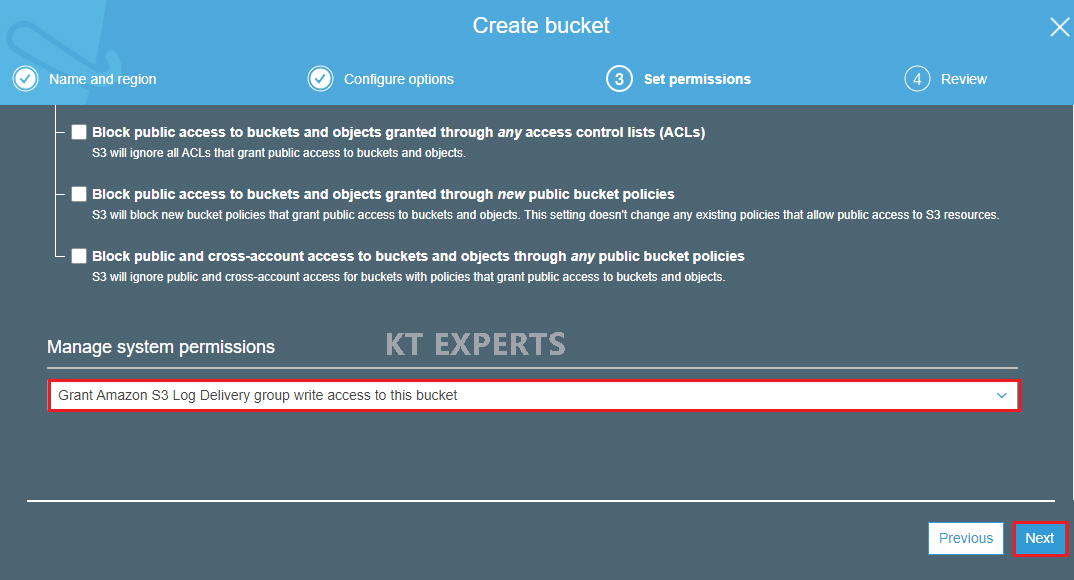
Unchecked Block all public access.

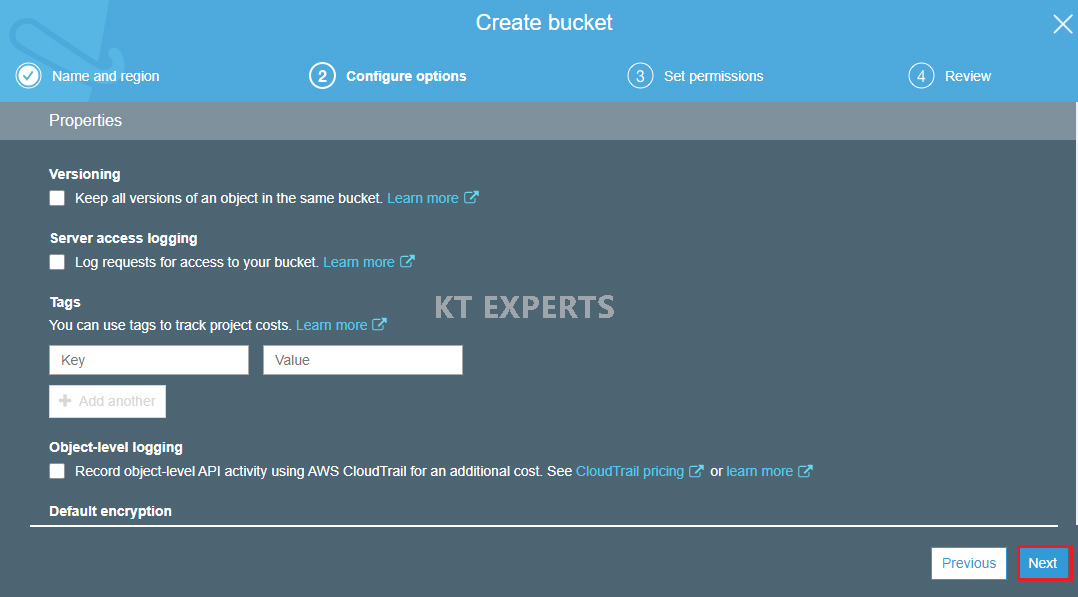
Go to Manage System permissions and choose Grant Amazon S3 Log Delivery group write acess to this bucket then click on Next.

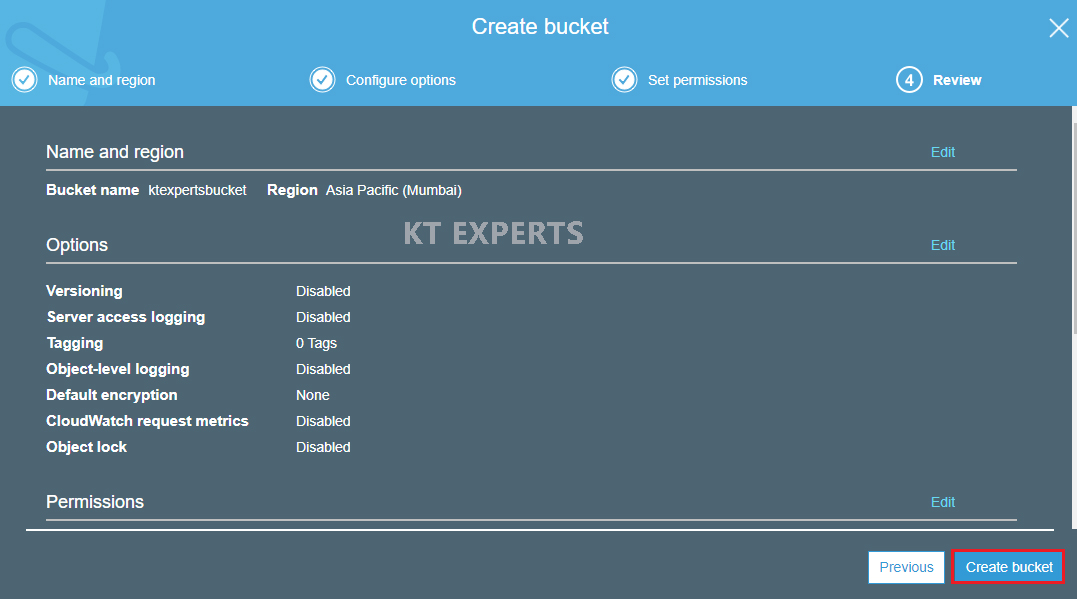
Verify all the details which has given by user then click on create bucket.

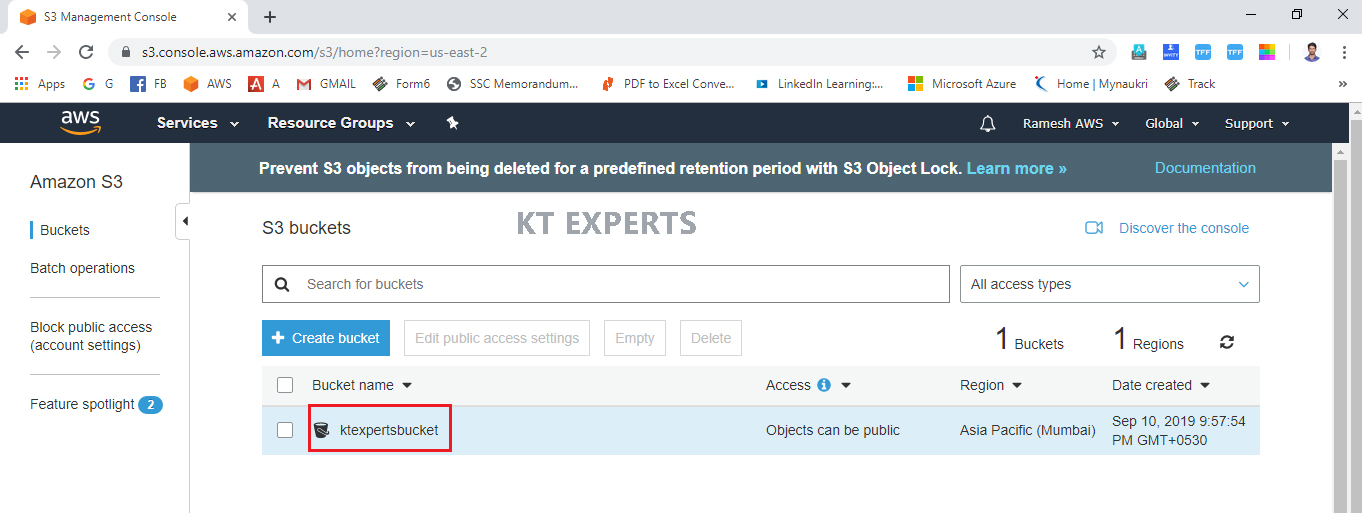
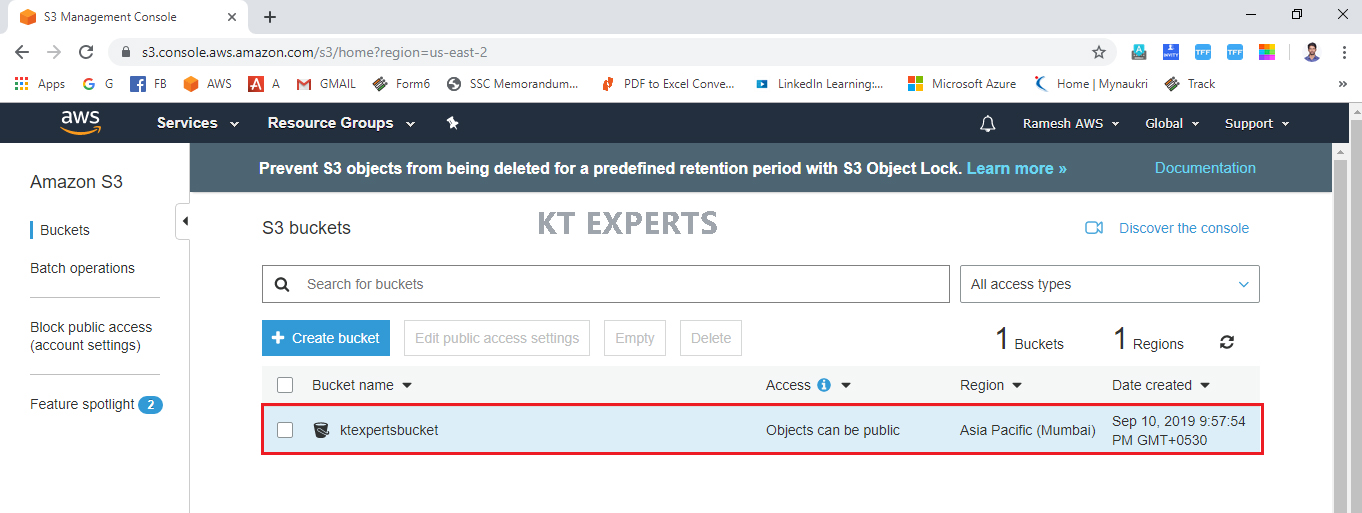
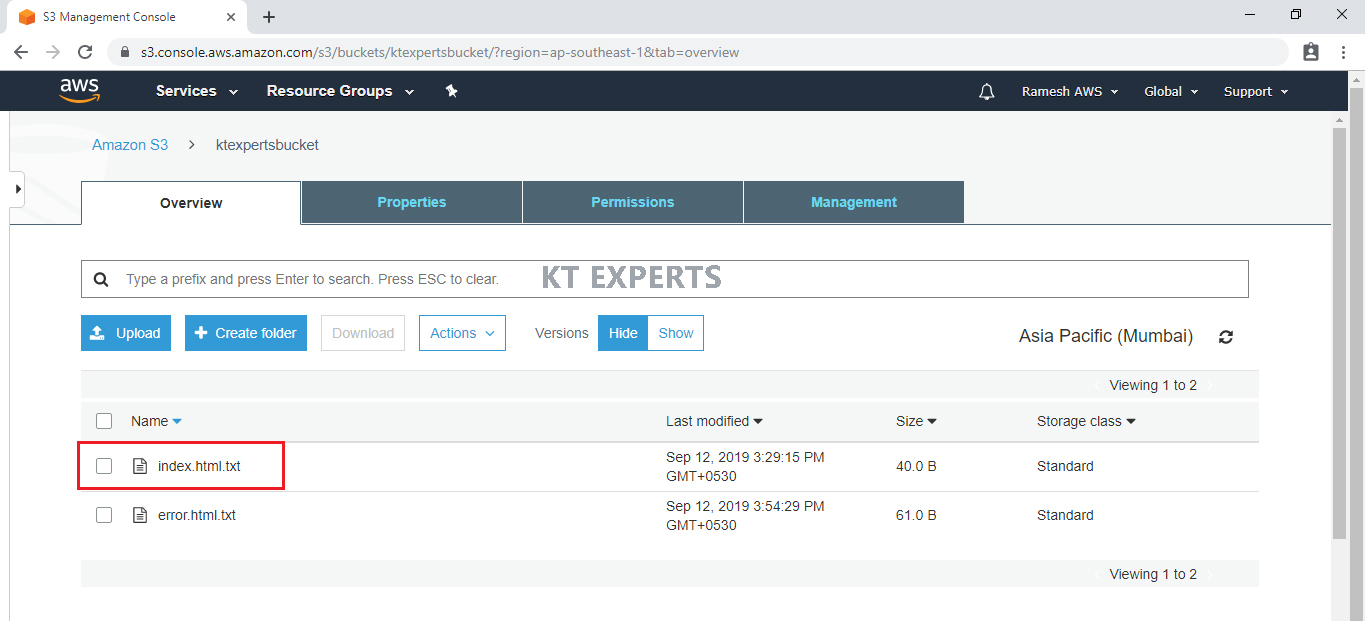
We can see the bucket “ktexpertsbucket”.

Enable Static Website Hosting
Click on the bucket name to open.

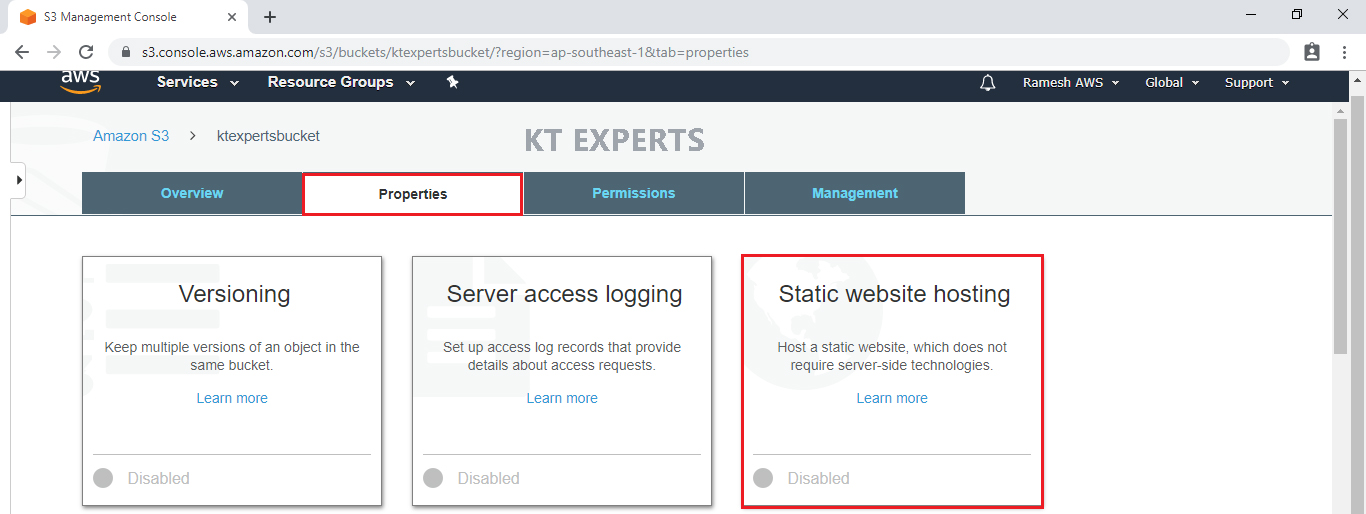
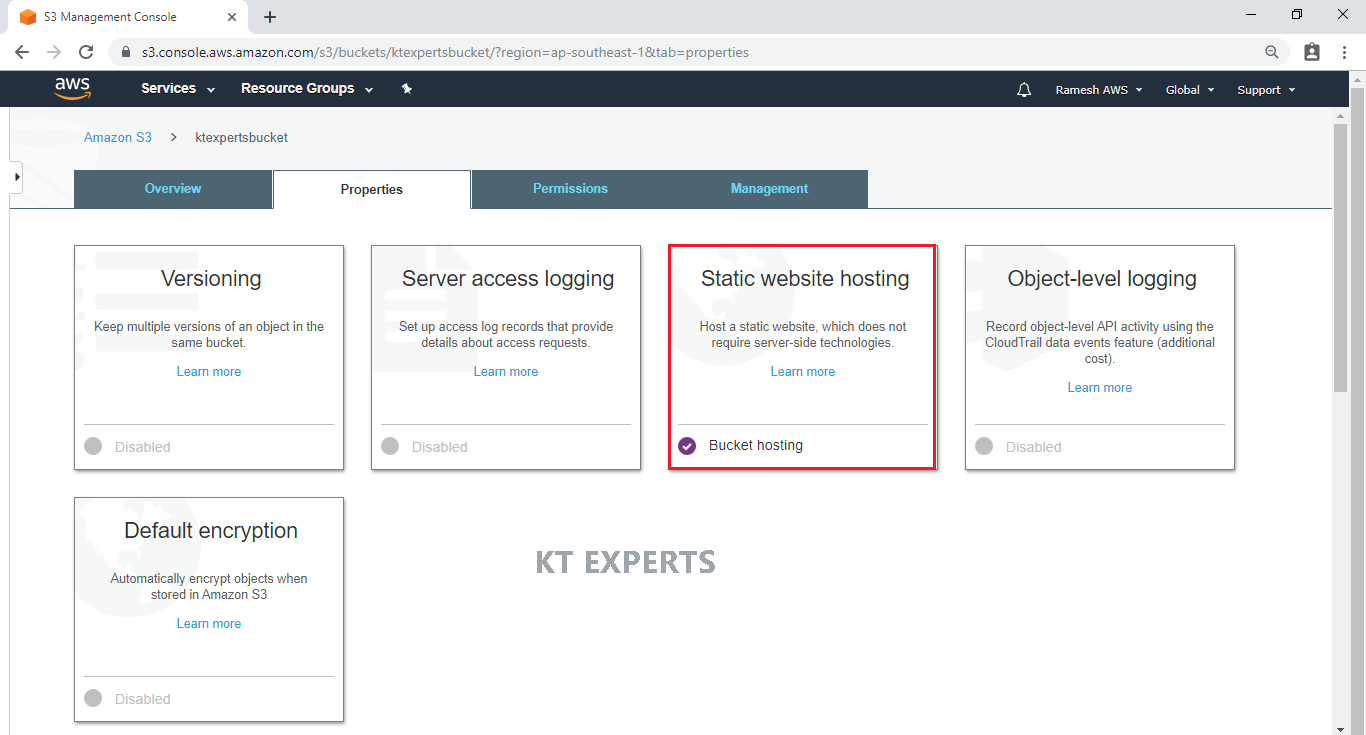
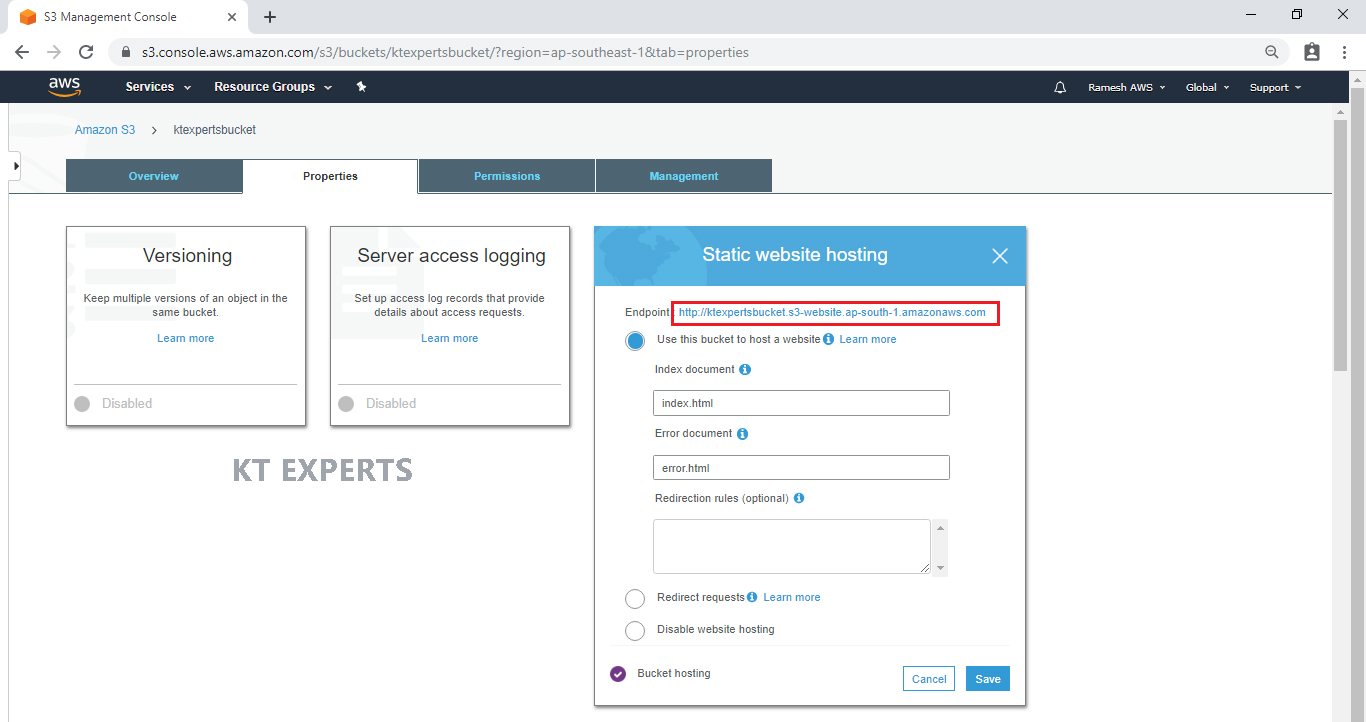
Go to Properties and click on Static website hosting.

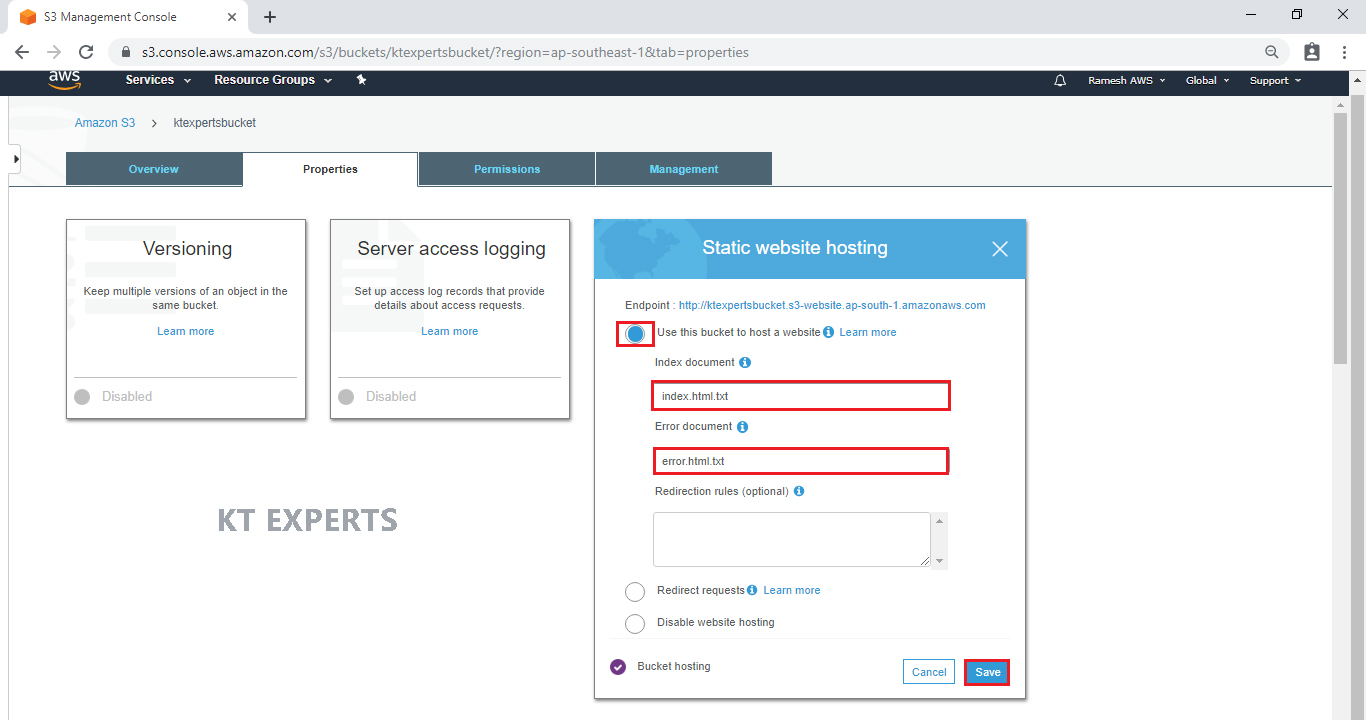
Click on Use this bucket to host a website.
Specify names for index document “index.html.txt” and error document “error.html.txt” then click on save.

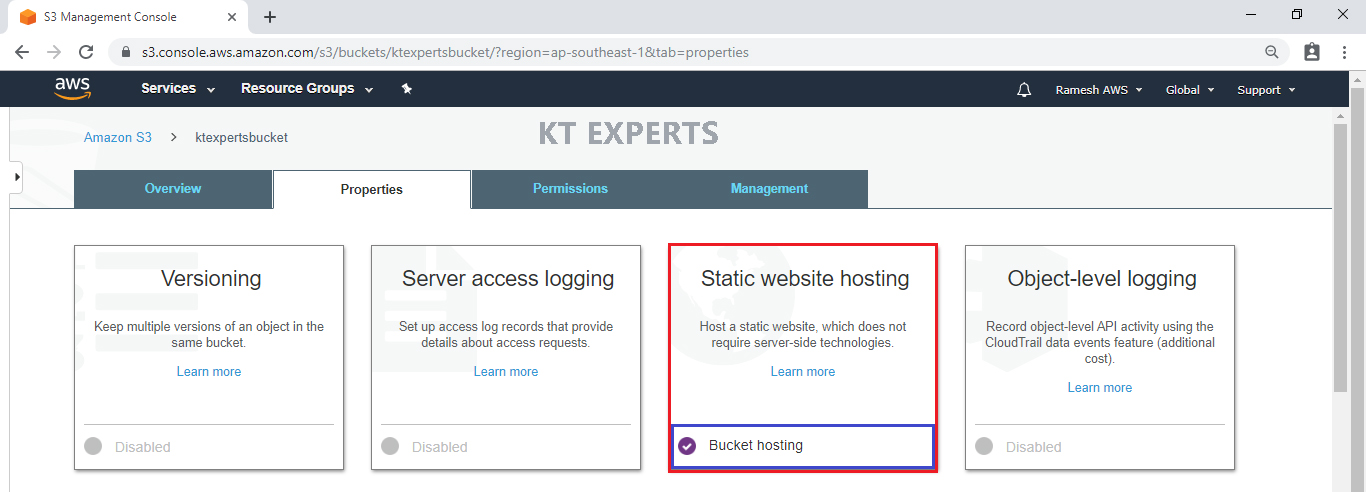
Now, the Static website hosting has been enabled.

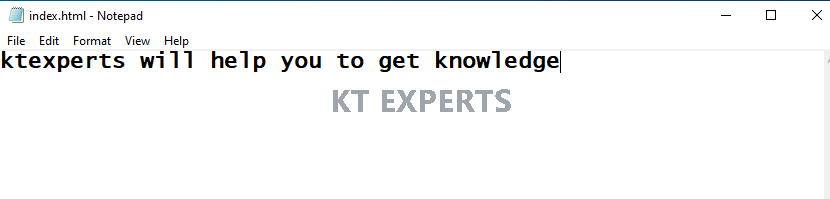
Create two text files (index.html and error.html).
Write some content inside the files.
Create Index.html text file

Create Error.html text file

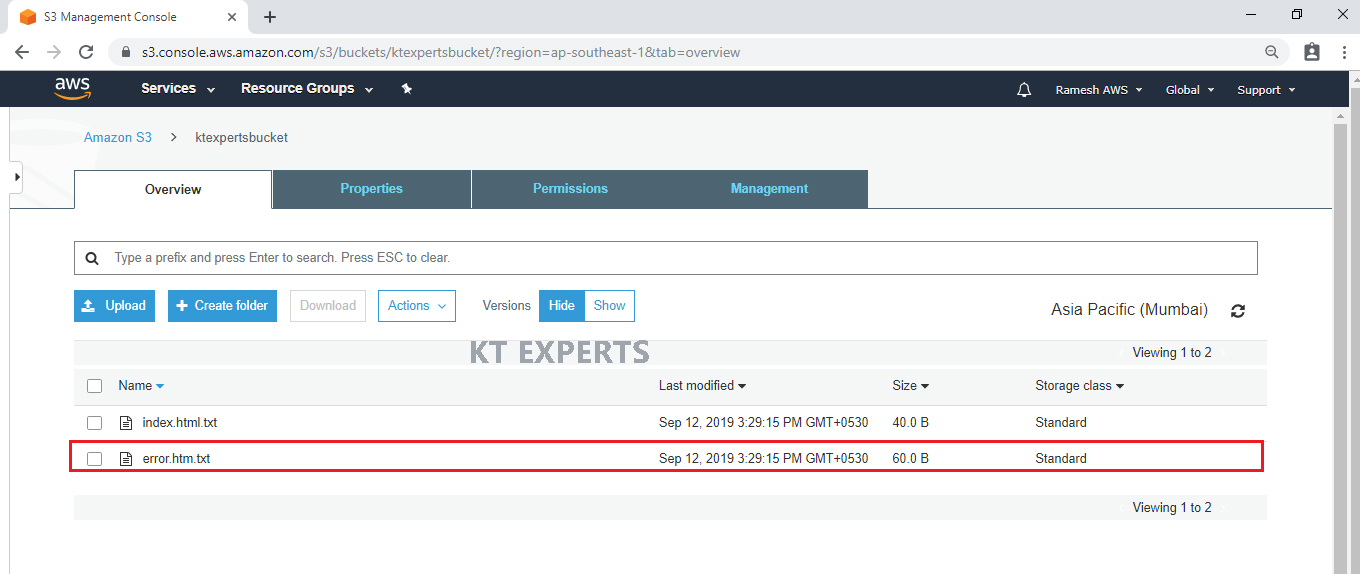
Upload two objects “index.html” and “error.html” in to the Bucket “ktexpertsbucket”
Upload two text files index.html and error.html
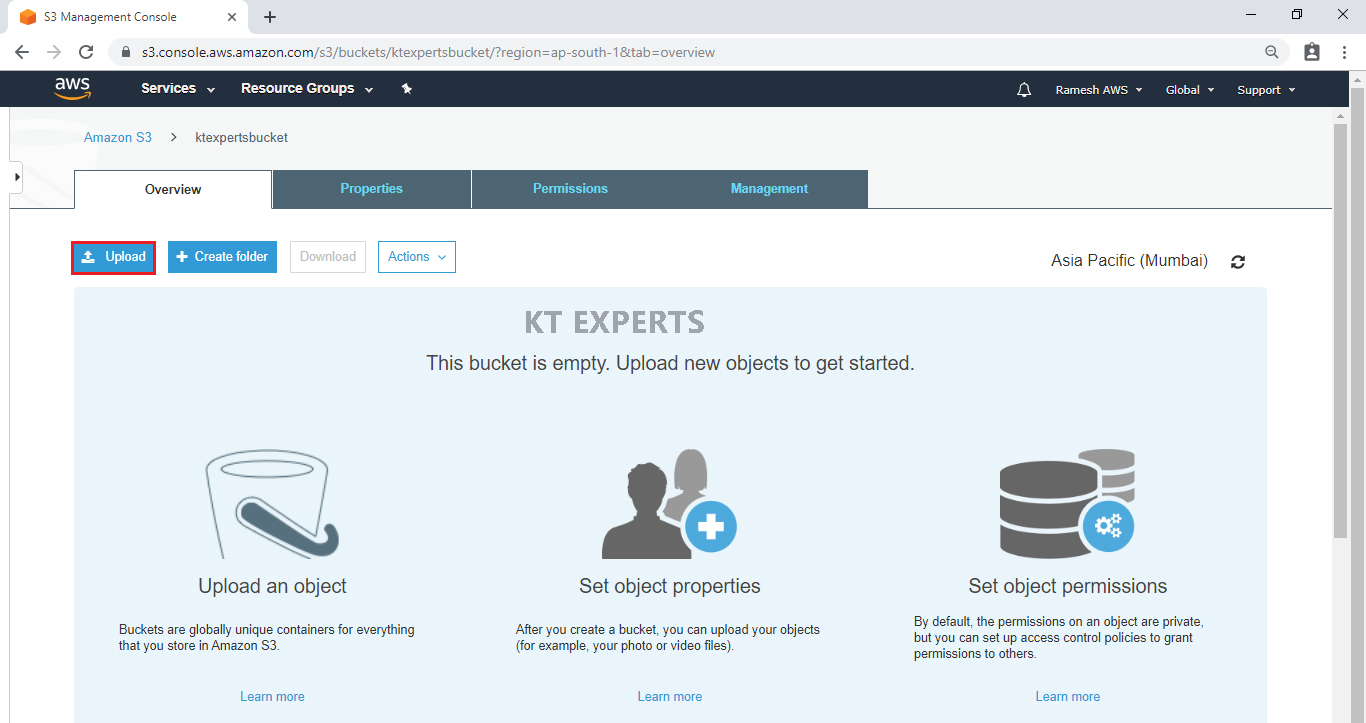
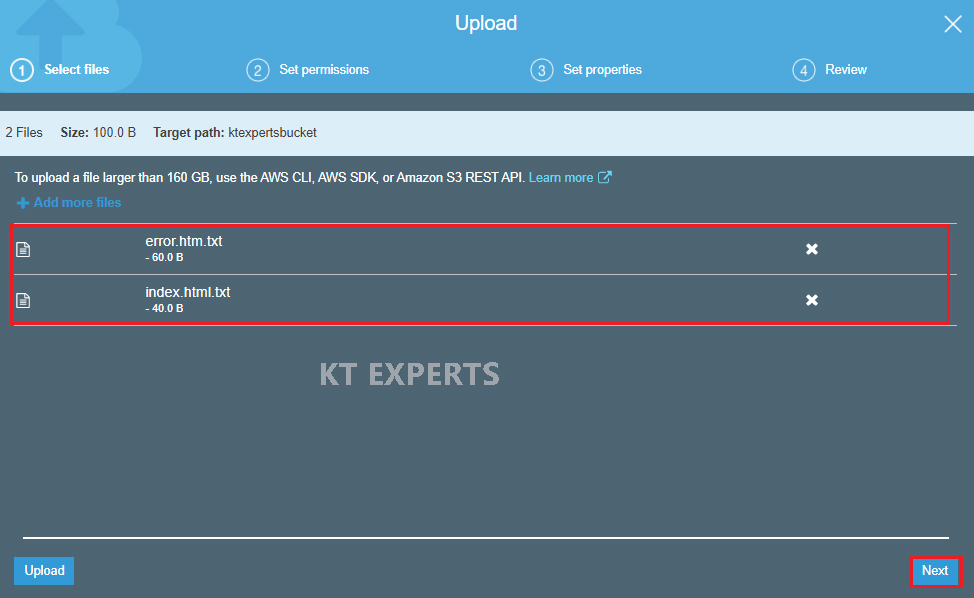
Click on upload.

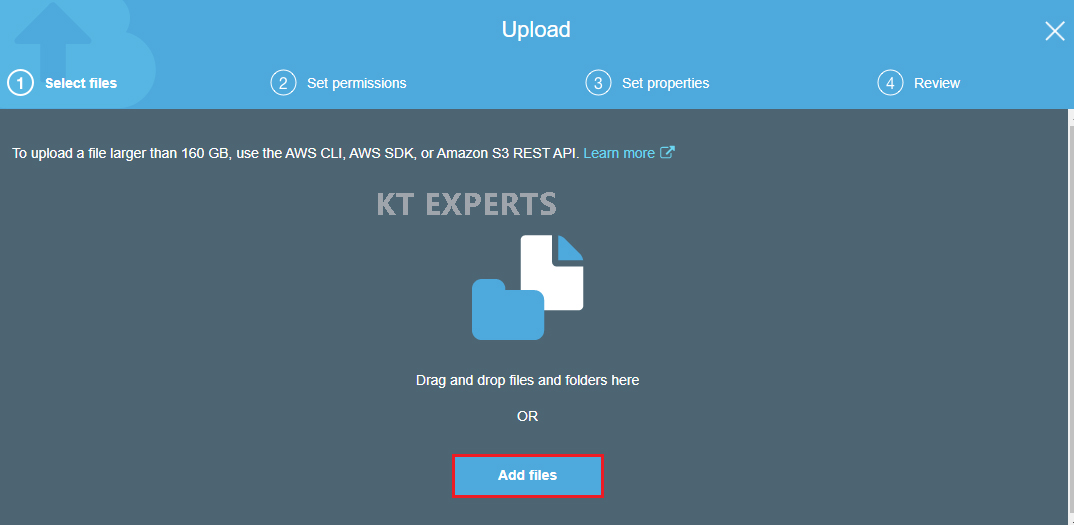
Click on Add files.

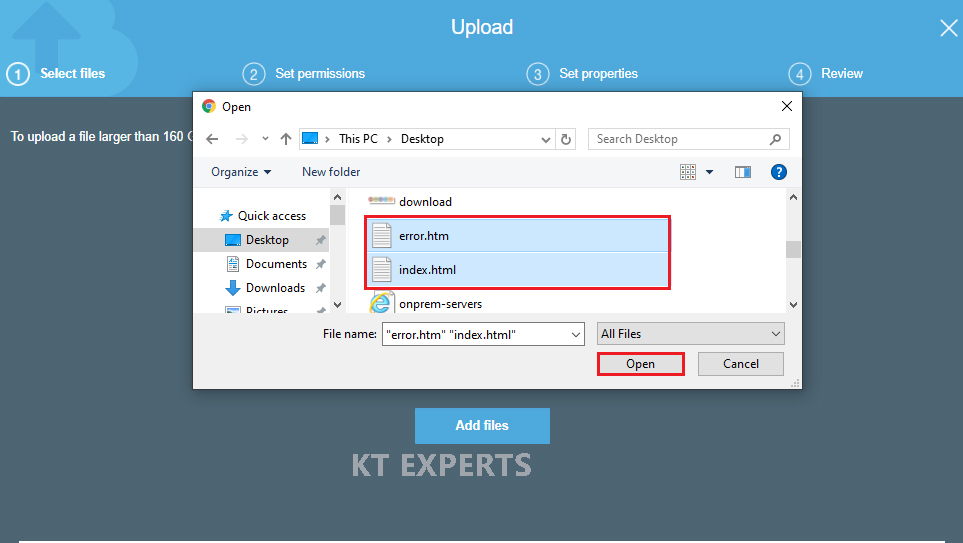
Choose index.html and error.html text files and click on open.
Or else we can drag and drop to bucket to directly.

Click on Next.

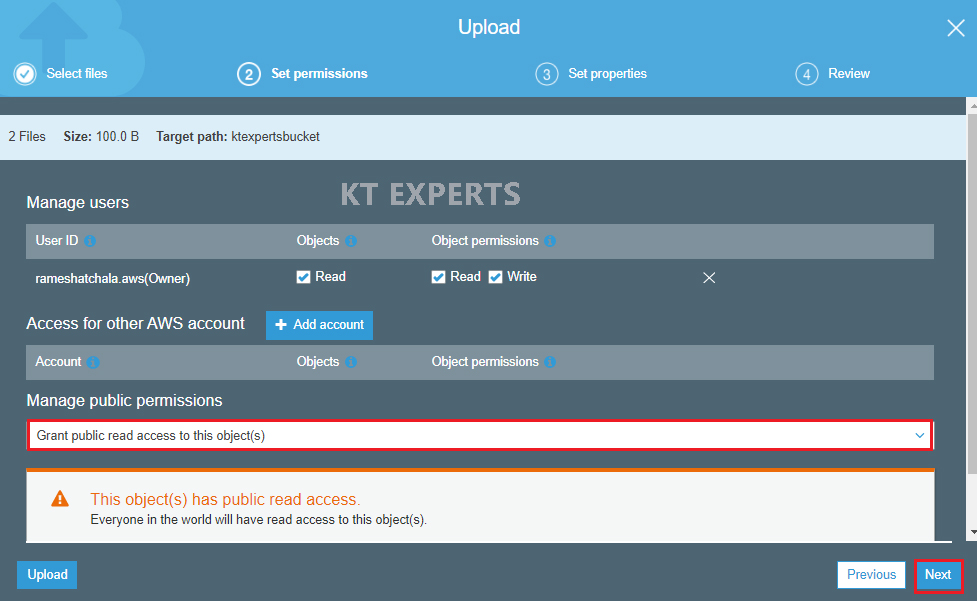
Make an objects to public
Go to Manage public permissions choose Grant public read access to objects then click on Next.

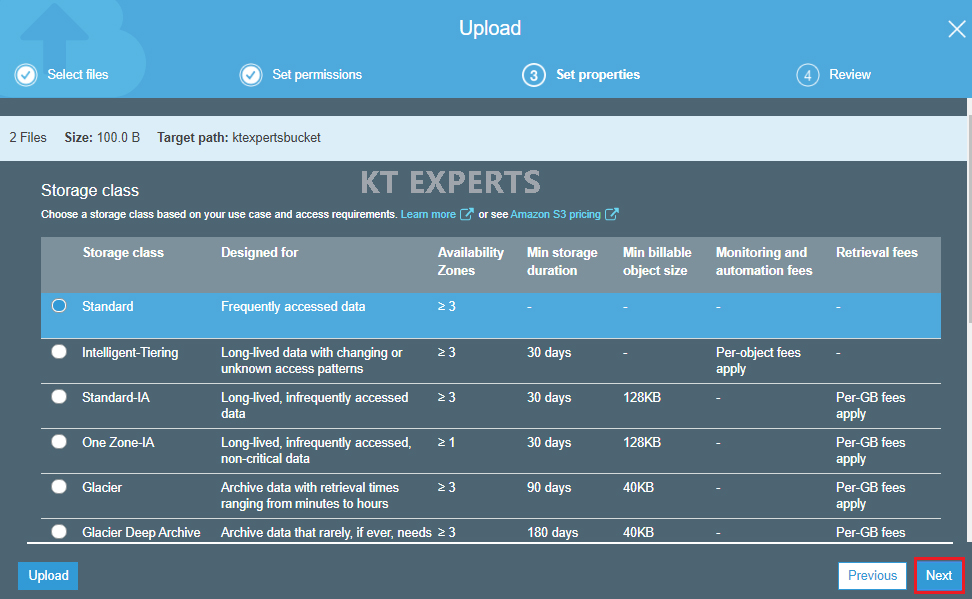
Click on Next.

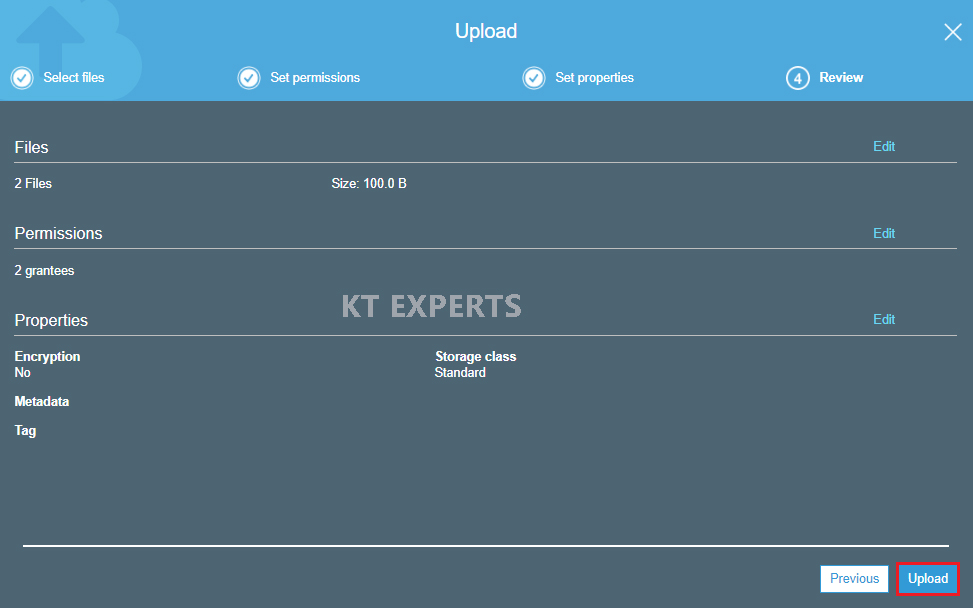
Verify all the details and click on upload.

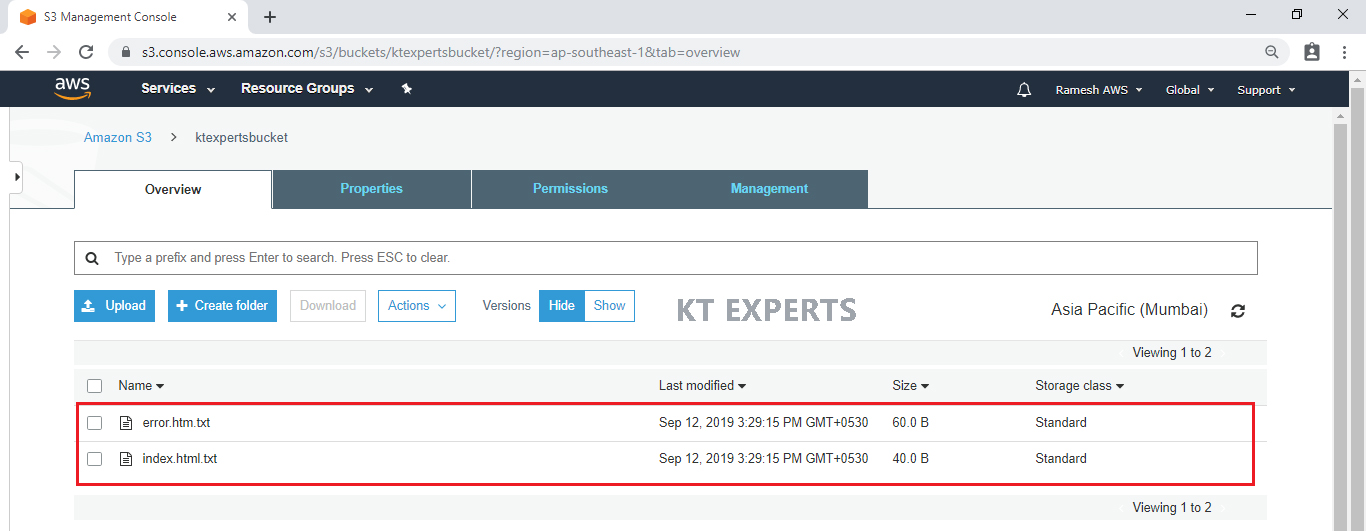
We can see the two objects has been uploaded successfully.

Verify objects having public access or not
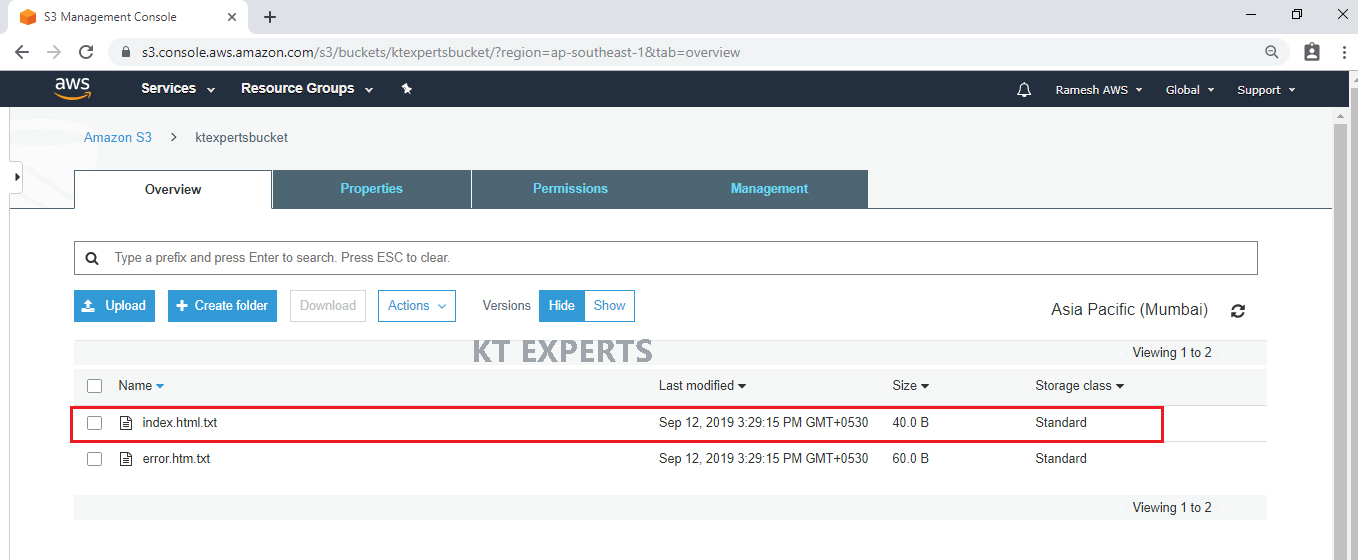
Click on name of the object to open.

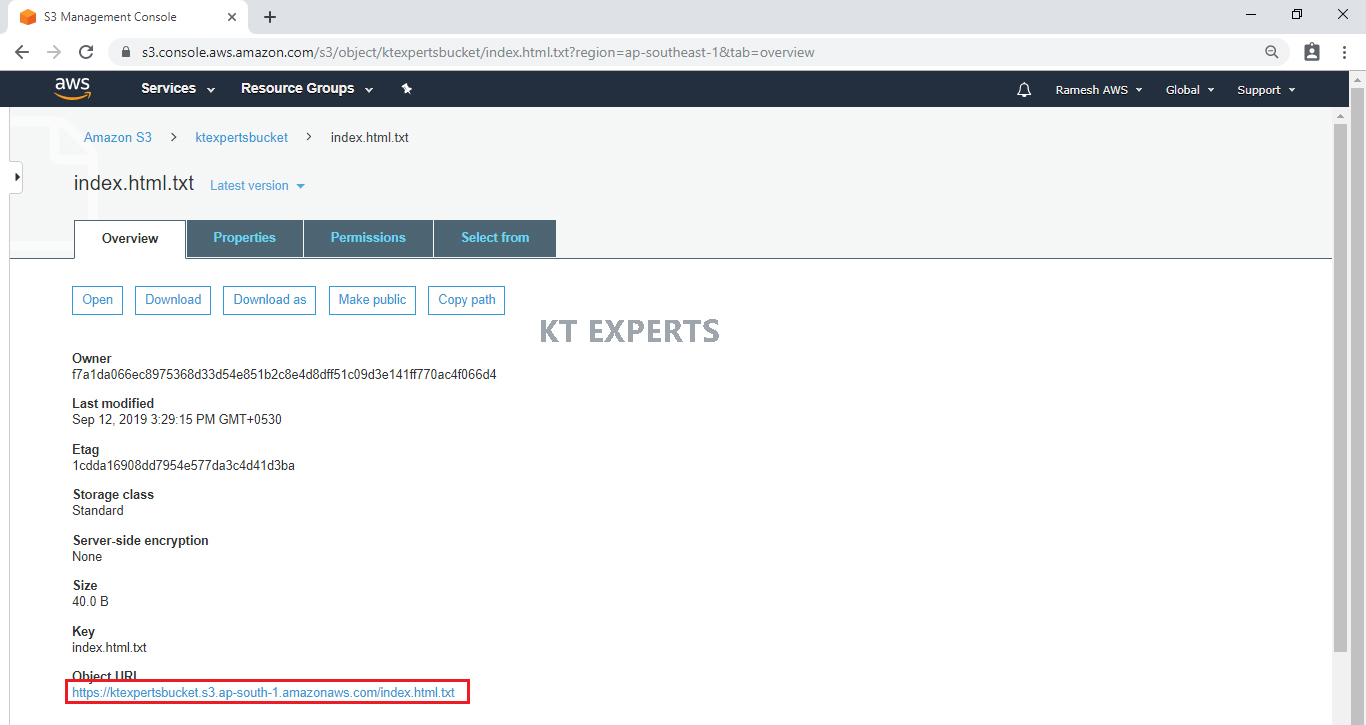
Copy the object’s URL in the overview tab.

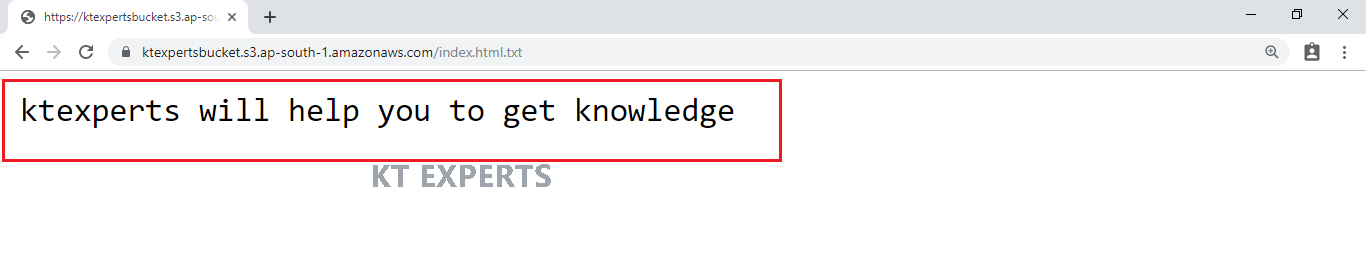
Search object’s URL in browser then we can see the object’s content we can be considered the object is in public access.
Note
If it’s in private nobody can see the object’s content.

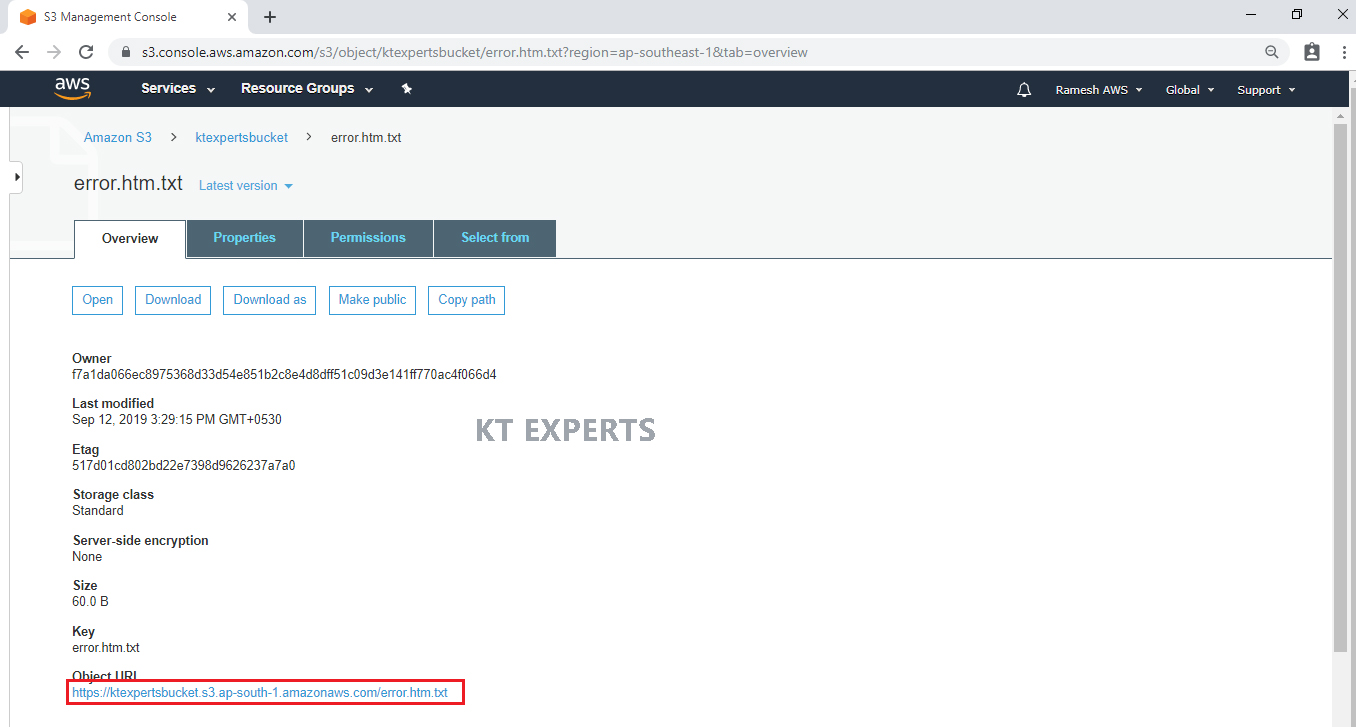
Click on name of the object “error.html.txt” to open.

Copy the object’s URL in the overview tab.

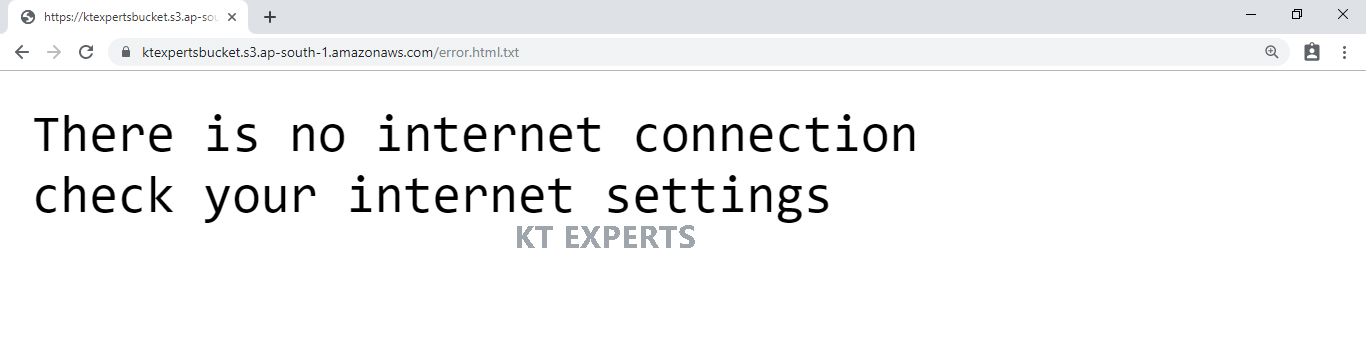
Search object’s URL in browser then we can see the object’s content So we can be considered the object is in public access.
Note
If it’s in private nobody can see the object’s content.

Verify Static Website Hosting
Go to bucket “ktexpertsbucket” properties and click on Static website hosting.

Copy endpoint URL in Static website hosting.

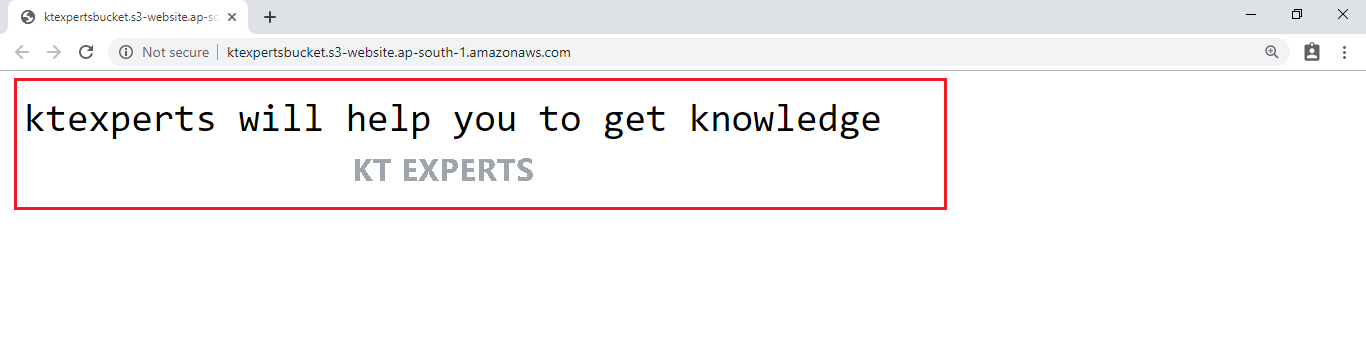
Search static website hosting URL in browser.
We can see the static website hosting content.

Testing
Make an object index.html.txt private
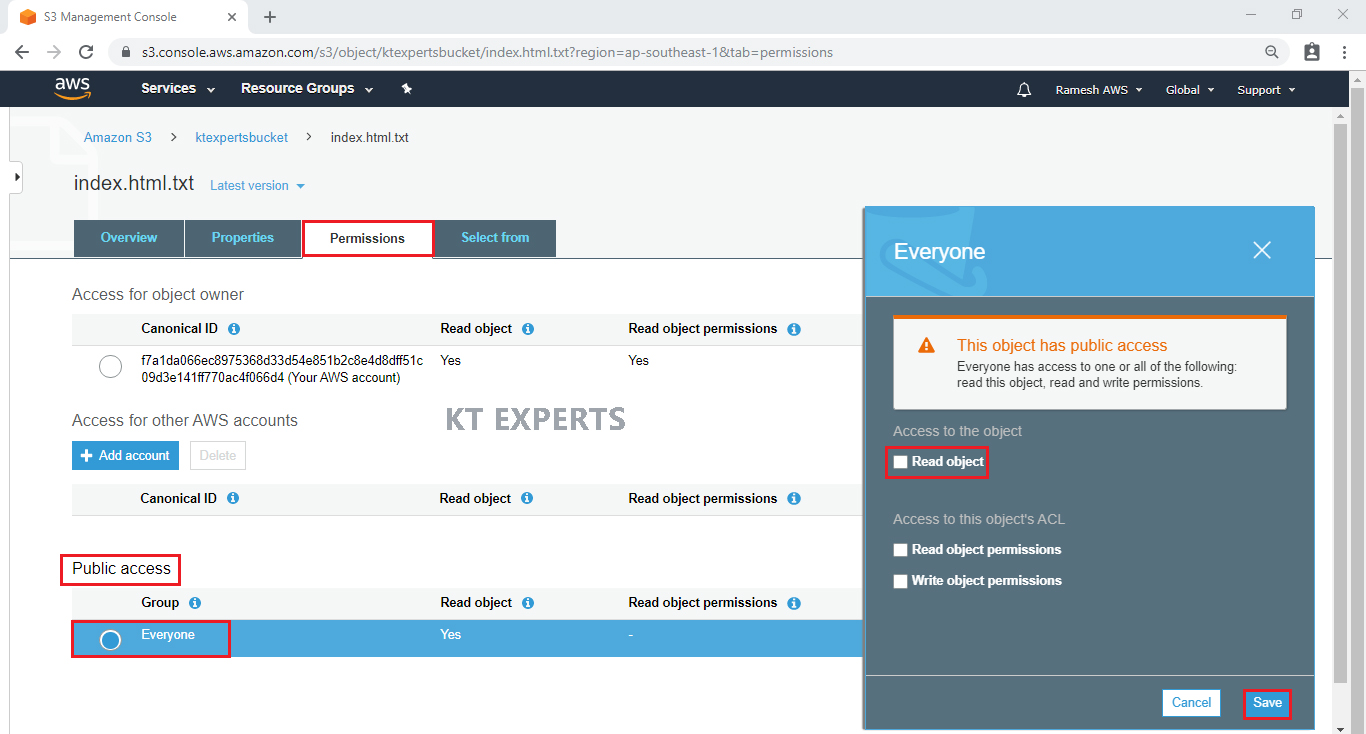
Click on name of the object “index.html.txt” to open.

Go to permissions click on Everyone in public access group.
Unchecked the Read object in access to the object then save it.

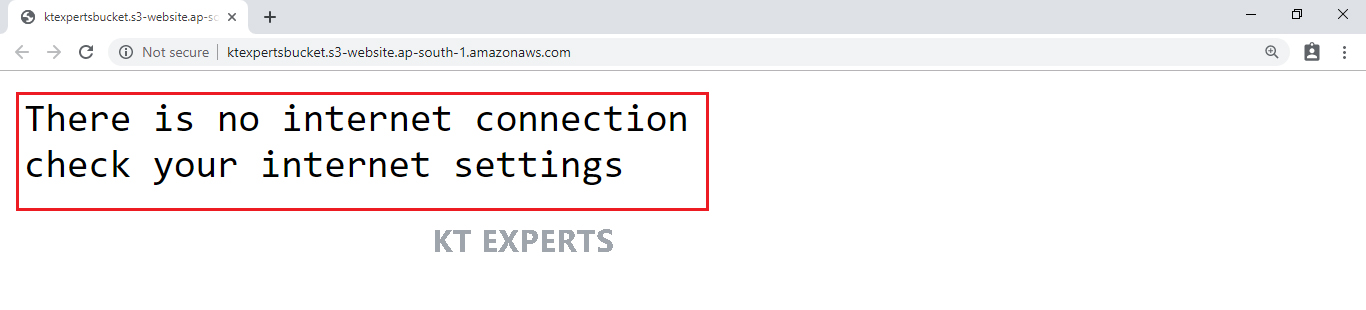
Refresh static website hosting URL
We are not able to see the content of index.html object it shows error.html object’s content because the object “index.html.txt” is in private.
Everything is good it will the object’s content else shows error object’s content.

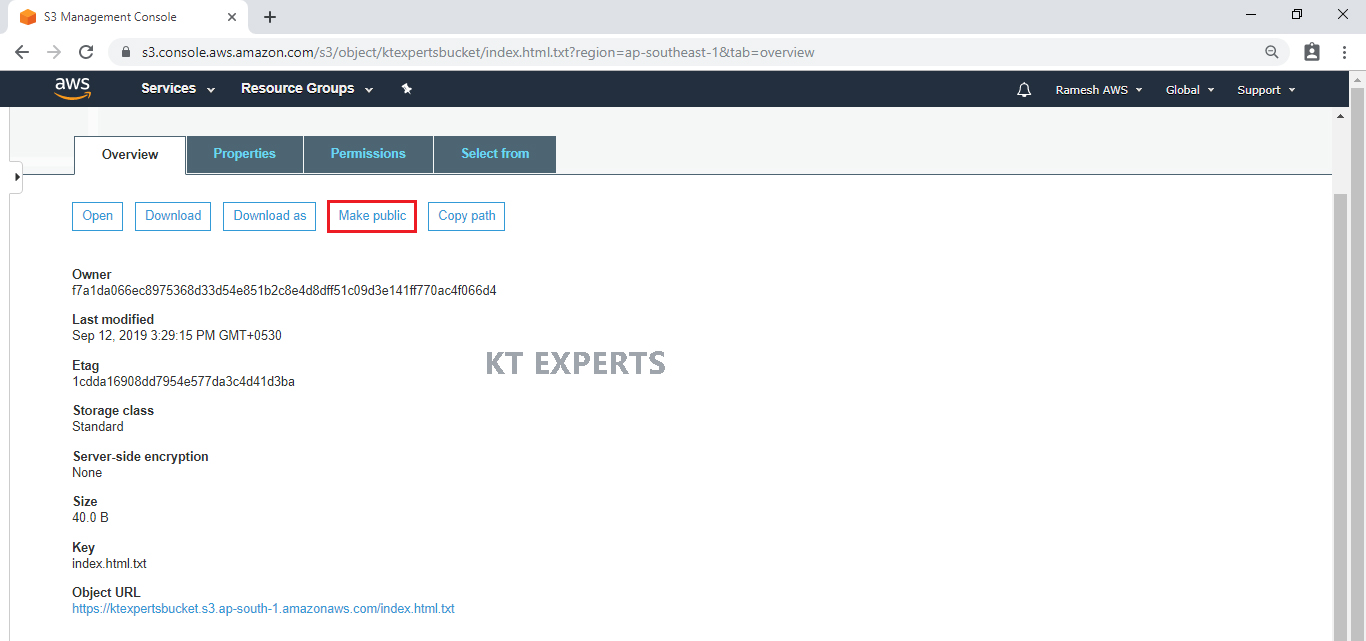
Make an index.html.txt public
Go to overview tab and click on make public to change the access from private to public.

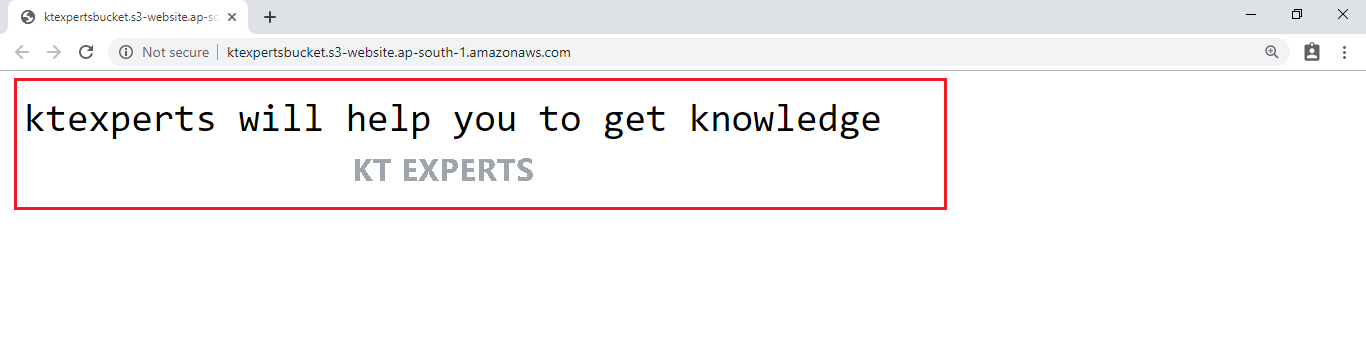
Refresh static website hosting URL
We can see the content of index.html object.

Thank you for giving your valuable time to read the above information. Please click here to subscribe for further updates
KTEXPERTS is always active on below social media platforms.
Facebook : https://www.facebook.com/ktexperts/
LinkedIn : https://www.linkedin.com/company/ktexperts/
Twitter : https://twitter.com/ktexpertsadmin
YouTube : https://www.youtube.com/c/ktexperts
Instagram : https://www.instagram.com/knowledgesharingplatform





Surya
Awesome, good knowledge transfer.Thank you for sharing.